A little about QA Sidekick

A few months ago I tweeted about a project I’ve been working on, QA Sidekick. It’s currently in beta, and if you’re interested in helping test it out, just submit your email on the home page, or reach out to me on Twitter :)
Introduction
I thought this would be a good time to do a write-up on what QA Sidekick actually is and why I’m building it.
I’ve spent the last few years working as a Software Engineer, crafting user interfaces as well as the APIs that support them. I’ve had the opportunity to work with teams that did agile really well and had cross-functional teams with engineers, designers, and product managers working to define, design, build and ship features together. I’ve also spent some time working in teams that didn’t really have many processes in place, that were very ad hoc, and had loose requirements.
What was true across all of them, was the process of internally testing features manually and providing feedback to the developers for changes was very inefficient, fragmented, and often took much longer than needed. People would miss out on useful information when submitting feedback, sometimes just because it was tedious. Which meant developers often don’t have everything that they could have to debug. There would be discussions back and forth to get more information, and that’s assuming you knew who submitted the ticket to begin with.
Most teams didn’t really have much of a go-to framework for this part of the process either. At one company, we used Google Sheets to manage who was going to do what testing. At another, we had one big Trello ticket for all feedback from everyone for a new release. At best, a different checklist for each person testing. Or a ticket per bug. But these all felt like workarounds, not a solution.
The aim is to help teams go from this, a cycle of back and forth discussions trying to get enough information about what is wrong and how to fix it:

To this, minimising confusion by allowing the person testing to provide everything they possibly can upfront to help the person debugging, with minimal effort, and therefore saving time and launching features faster:

How does it work?
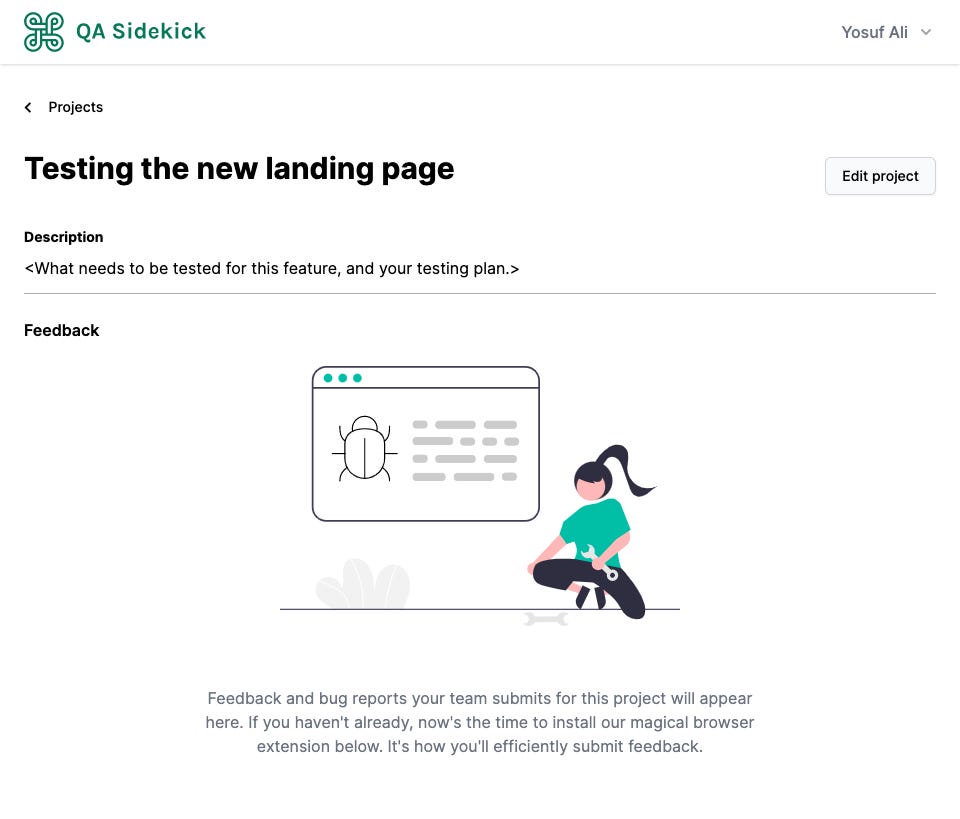
QA Sidekick is a website and a browser extension. Once you’ve signed up and created an organisation for your team, you can then create projects for whatever feature or release that needs testing. For example, you might create a project for “Testing the new landing page”, or another for “Testing the search results page”, which is where everyone’s feedback tickets for that test will live.

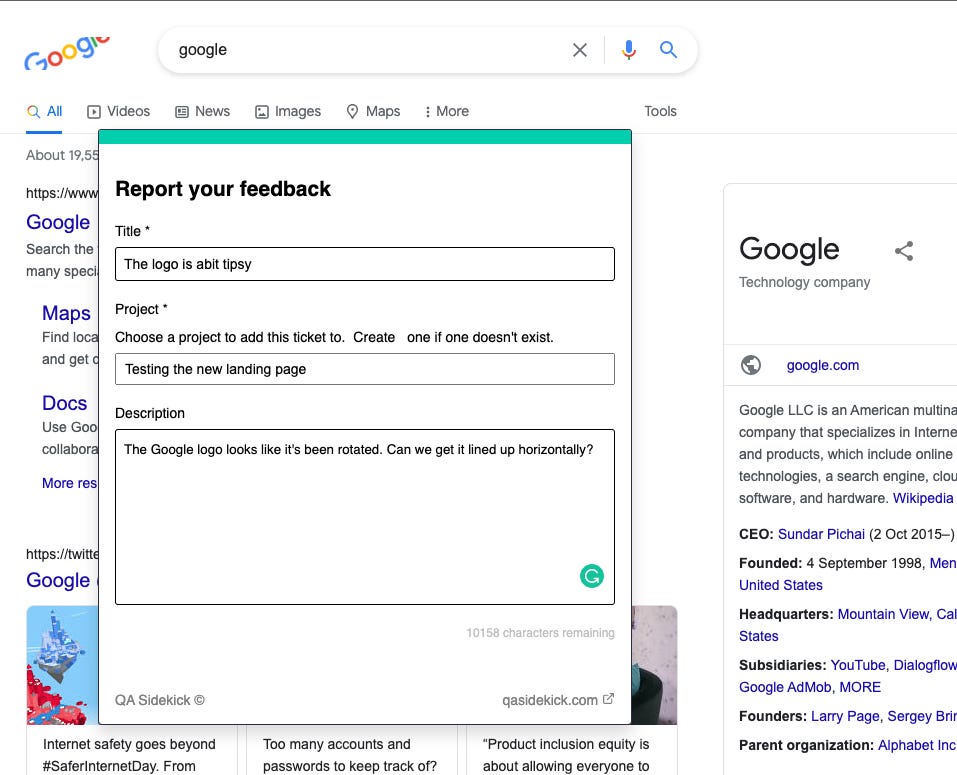
You then use the browser extension to submit your feedback for whatever page you’re testing. Just click the QA Sidekick icon next to your address bar and it appears. It allows you to do what you might already be used to, like giving the feedback a title and a description. Then you select the project you created earlier so the extension knows where to send the feedback to.

Image upload
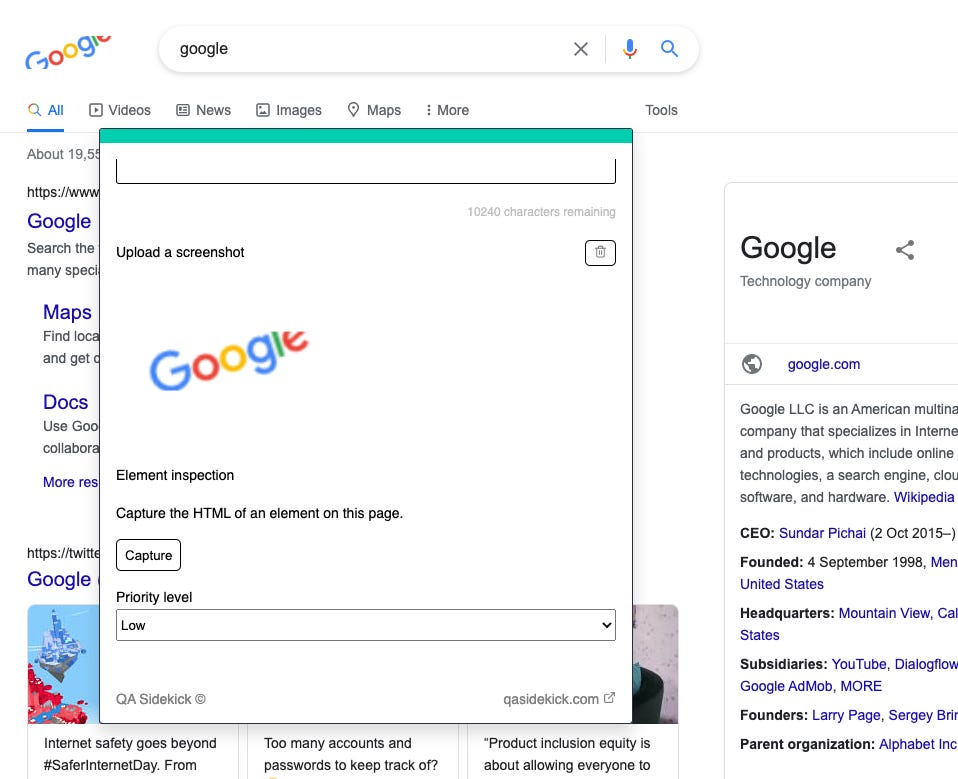
You can also of course upload a screenshot of the bug that you’ve found.

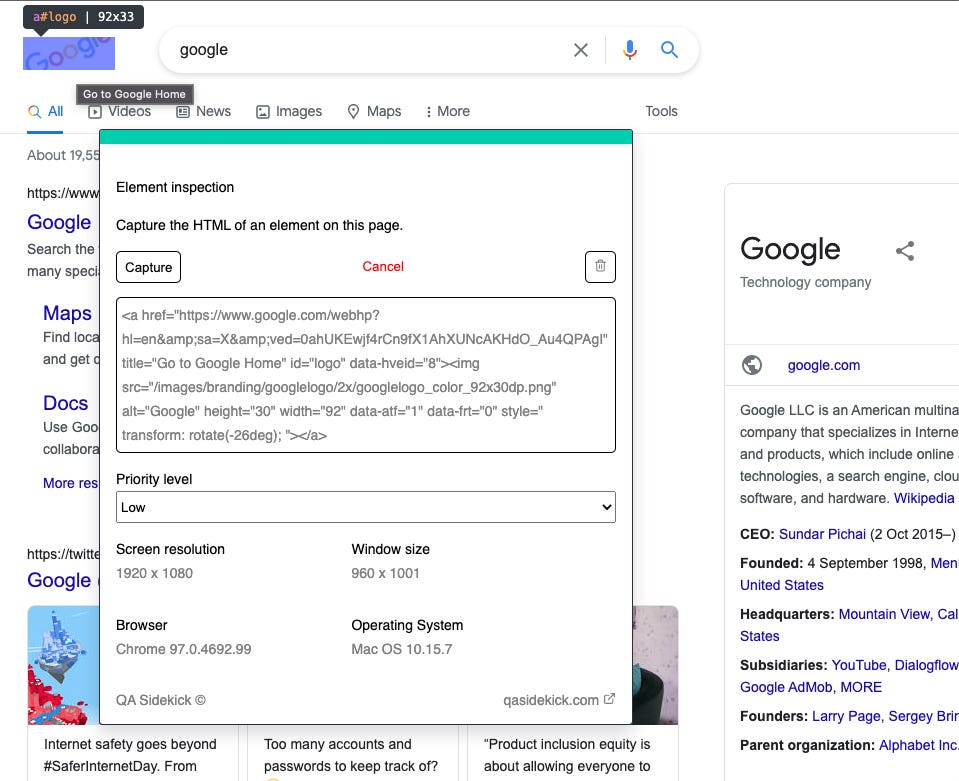
Element inspection
A really handy feature of the extension is you can inspect elements on the page the same way you might in the developer's console, and actually submit the HTML of an element as part of your feedback. This helps the person debugging it later understand exactly what the code looked like at the moment of testing.

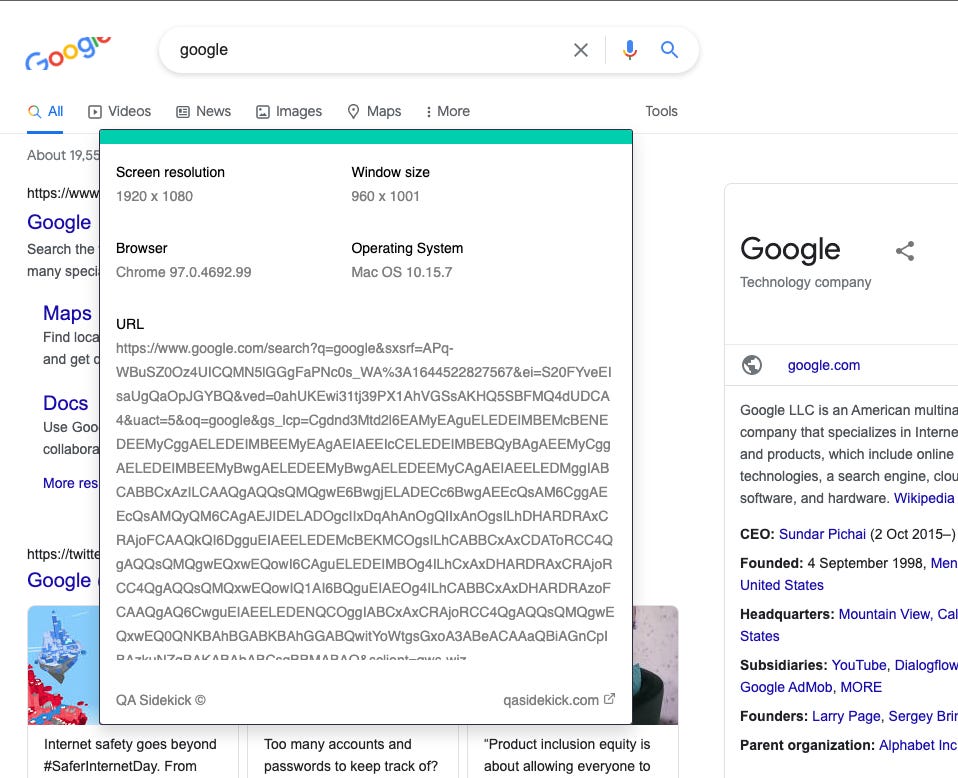
Making the tedious trivial
Now, because the extension has context about the page that you’re on, it can collect a bunch of other useful information automatically for you. The things that otherwise might have been tedious to do for every ticket, such as which operating system you’re testing on, what browser you’re using, including the specific versions, what the actual URL you’re testing is, are now included by default. All of this is automatically collected for you and makes life easier for whoever needs to debug the issue later.

And because you’re logged into the extension when testing, it also provided attribution for who submitted the ticket.
Viewing tickets
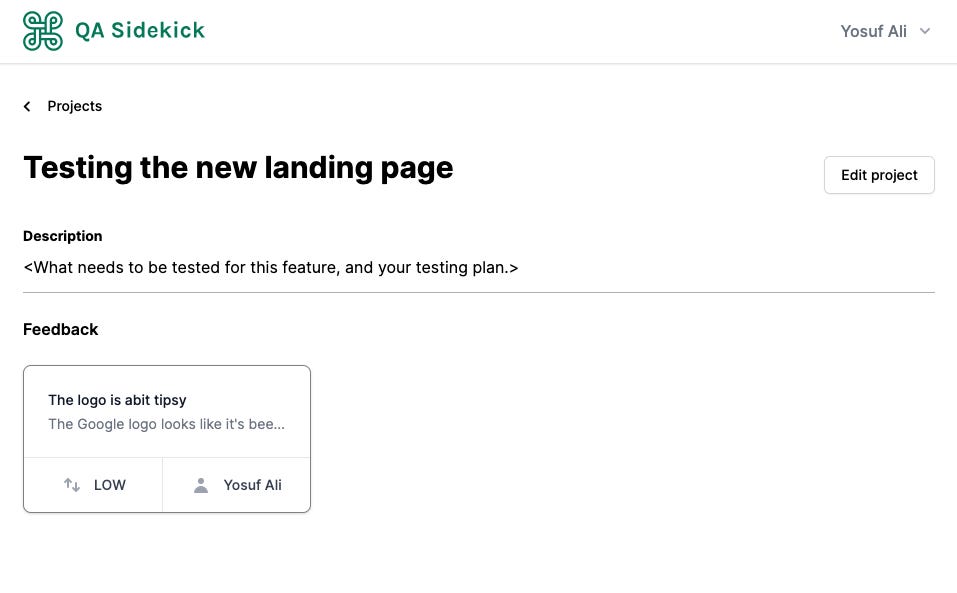
Then back on qasidekick.com, you can view your submitted ticket in your project, as well as view all of the details.


And that’s a quick run-through.
QA Sidekick is, of course, designed for teams. Whether you’re just a duo building a startup, or a team within an enterprise, it should hopefully provide some structure to how you test and launch new features.
This is the start of trying to fix this process and create a framework to better enable internal testing and feedback. You can get access to the beta right now by just submitting your email on the landing page, or by messaging me. It’s going to be publicly available very shortly and I’d love your feedback to turn it into something that will make you and your team’s lives a little bit easier.
Feel free to submit your email to help beta test, or just stay up to date on progress